フォームクリエーター
プレビューテスト
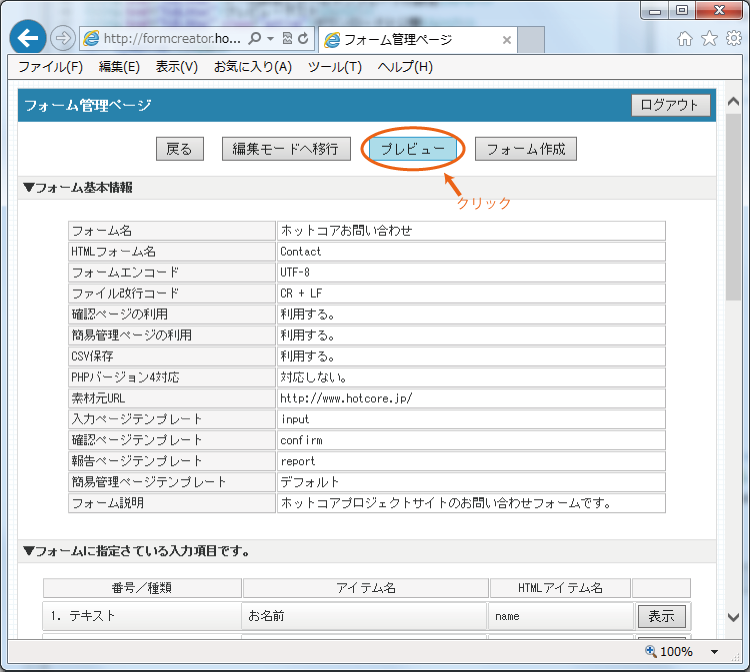
全体設定の素材元URLを指定した状態で、「プレビュー」ボタンを選択すると、設定を行ったお問い合わせフォームの動作確認を行えます。
この機能を利用すると、例えば既存サイトのお問い合わせフォームのHTMLをブラウザー経由で取得後に、テンプレートに必要な加工を入手したHTMLに行う事で、そのまま当該システム上で同等な確認を行う事が出来ます。
その為、いちいち、ダウンロードやアップロードを行って確認を行う必要がありません。
このプレビューについては、内部的にPHPのソース一式を作成して、システム内で稼働しているApache WebサーバーやPHP上で実行されますので、実際のメールの送付まで試す事が出来ます。
図:プレビュー開始

多分、疑問に思う人も居ると思いますが、なぜ、HTMLしか設定してないのに、画像やCSSが利用できているかについてです。
先ほど、素材元URLをしているすると記述いたしましたが、ここにトリックがあります。フォームクリエーターでは、プレビュー時に、素材元URLをHTMLのbaseタグとして自動的に設定します。その為、CSSや画像、JavaScriptは、自動的にbaseタグで指定した素材元URLからのパスになるので、正常なHTMLを表示できます。
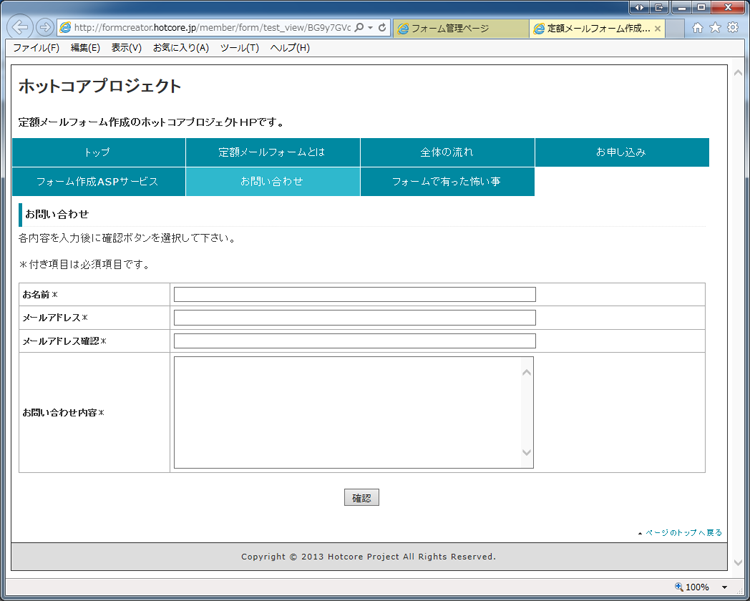
図:プレビュー表示(入力)

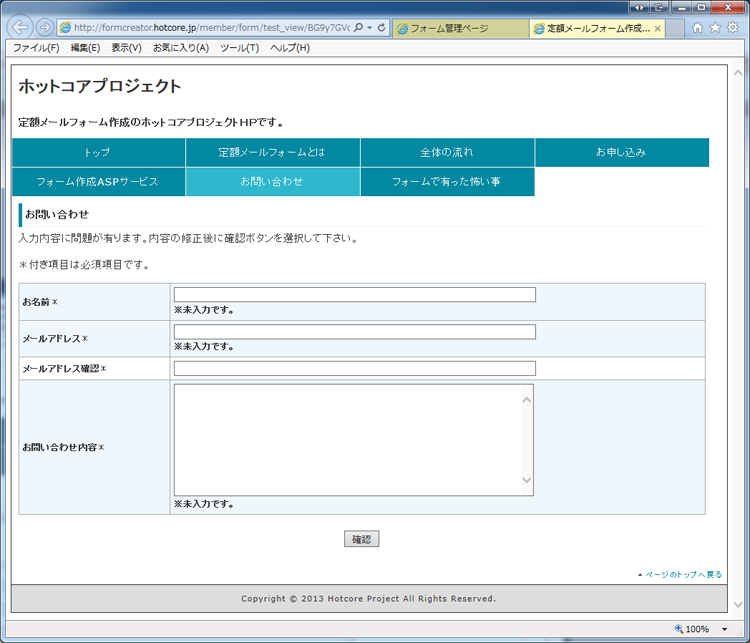
図:プレビュー表示(入力エラー)

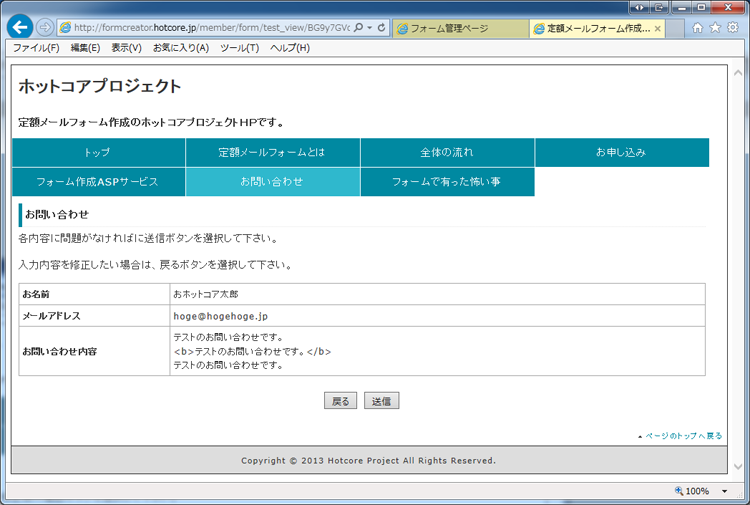
図:プレビュー表示(確認)