フォームクリエーター
HTMLテンプレートの設定
フォーム項目や入力条件の設定が終わると、システムが自動的に作成したHTMLのテンプレートやメールのテンプレートが自動的に作成されます。
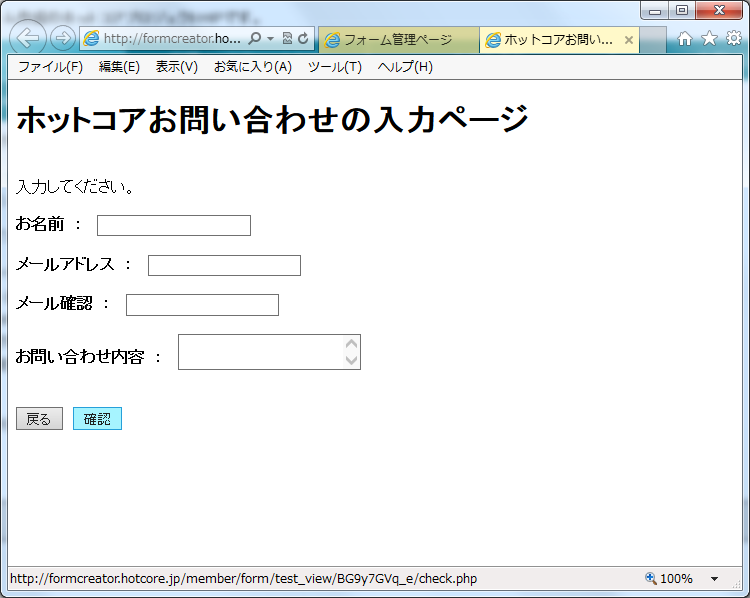
デフォルトで作成されるテンプレートは、限り無くプレーンなHTMLで記述をしていますが、「プレビュー」ボタンを選択する事で、フォームとしての動作の確認を行えます。
なお、ある程度のHTML的問題は許容できますが、タグの関係が崩れていたり、formタグがなかったり、formタグ内にsubmitボタンが無い等の場合は、正常に動作しない場合も有ります。
図:デフォルトのプレビュー画面

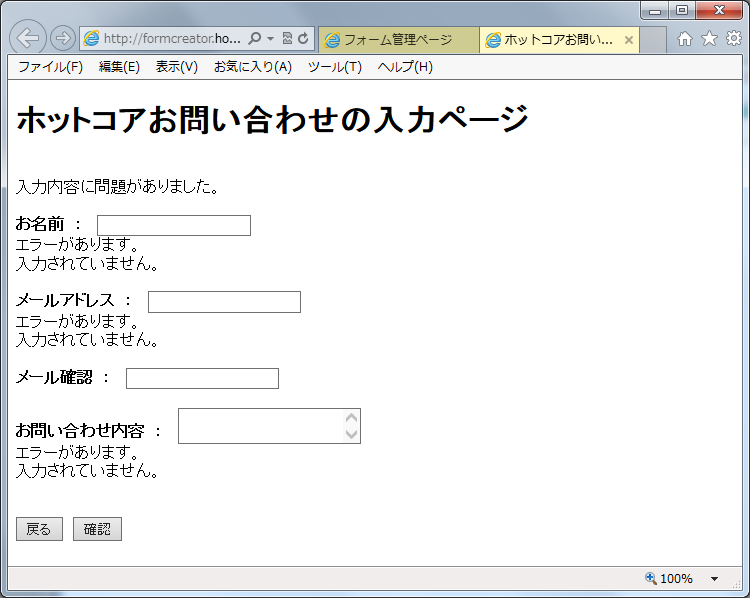
図:デフォルトのプレビュー画面(エラー)

デフォルトで作成された以下のHTMLを取得して、修正や転用をして実際のHTML元に組み込むのが、最も簡単な方法です。
※<span class="fc_delete">内は、各種設定のコメントになっています。同タグ内は、プログラムの埋め込み時に自動で削除されます。
このルールは、class属性によるcss名の指定で行います。css名については、すべてfc_から始まります。
例えば、お名前項目については、入力ページでは、
<input type=”text” name=”” value=”” class=”fc_Name” />
となります。ここでは、class=”fc_Name”がキーに成ります。
入力エラーについては、
<span class="fc_Name_c_Empty">
<br />
入力されていません。</span>
となります。ここでは、class="fc_Name_c_Empty"がキーに成っています。
入力項目については、指定したinputタグをお名前の入力項目に指定すると言う指定です。
エラーについては、spanタグで囲まれた内容が、お名前項目の入力チェックによって表示、非表示の制御が行われる事になります。
同じ様な機能ですが、フォーム全体に関わる設定として以下も有ります。
<span class="fc_form_e fc_not">入力してください。</span>
<span class="fc_form_e">入力内容に問題がありました。</span>
これは、フォーム内で1個でもエラーが有る場合に表示したり、エラーが無い場合に表示となります。
fc_form_eが1個でもエラーがあるかの設定で、fc_notがその条件の反転となります。
その他の注意点としては、formタグは必須です。formタグには、必ずclassにfc_formを設定して下さい。この設定を元に、自動的にformタグ内を自動で修正いたします。
<form name="Contact" method="get" action="confirm.html" class="fc_form">
最終的に、デザインを施したHTMLは、以下と成ります。
※実際に当HPのお問い合わせで利用しています。
※入力ページの46行、56行、70行、80行のspanタグについては、フラグによる属性設定です。
なお、お申し込みの内容は以下と成ります。